
ホームページの速度とユーザーエクスペリエンスを分析して改善する方法
2ヶ月前
あなたのウェブサイトが検索結果で上位にランクされない理由を知りたいですか? 考えられる理由の 1 つは、パフォーマンスの問題でサイトの表示速度が低下していることです。詳細を調べて、サイトの表示速度が遅くなる原因を特定し、SEO ランキングを向上させるためにすぐに修正する必要がある点を見つけることができます。
Google が提供する最も重要なツールの 1 つは PageSpeed Insights です。ビジネス Web サイトをお持ちの場合は、このツールを使用してサイトを確認することが不可欠です。このツールは無料で使用でき、クライアントの Web サイトを作成する際に長年頼りにしてきた貴重な洞察を提供します。
ウェブサイトを自分で作成した場合でも、代理店と提携した場合でも、数回クリックするだけで簡単にパフォーマンスを評価できます。Google PageSpeed Insights は、わかりやすくわかりやすい結果を提供します。

上記の情報は、当社の顧客の Web サイトの 1 つに対する PageSpeed の結果を示しています。会社のオーナーは自らサイトを構築し、Web ページのコーディングとデザインの両方で優れた仕事をしました。Web サイトはシンプルで情報量が多く、優れた SEO 手法を取り入れています。ただし、パフォーマンスが少し遅いため、Web サイトの SEO ランキングは結果として低下しました。
ビジネス ウェブサイトの宣伝に多額の投資をする前に、PageSpeed Insights ツールを使用してパフォーマンスを評価してください。
Google Page Speed Insightsを使用する
- Google PageSpeed Insights を使用するには、https://pagespeed.web.dev/ にアクセスしてください。
- 指定されたボックスにウェブサイトの URL を入力し、「分析」ボタンをクリックするだけです。数秒以内に、その特定の URL の結果が表示されます。モバイルとデスクトップの表示には、2 つの異なるモードがあります。ウェブサイトを両方のデバイスに最適化することは重要ですが、まずはデスクトップに焦点を当てましょう。


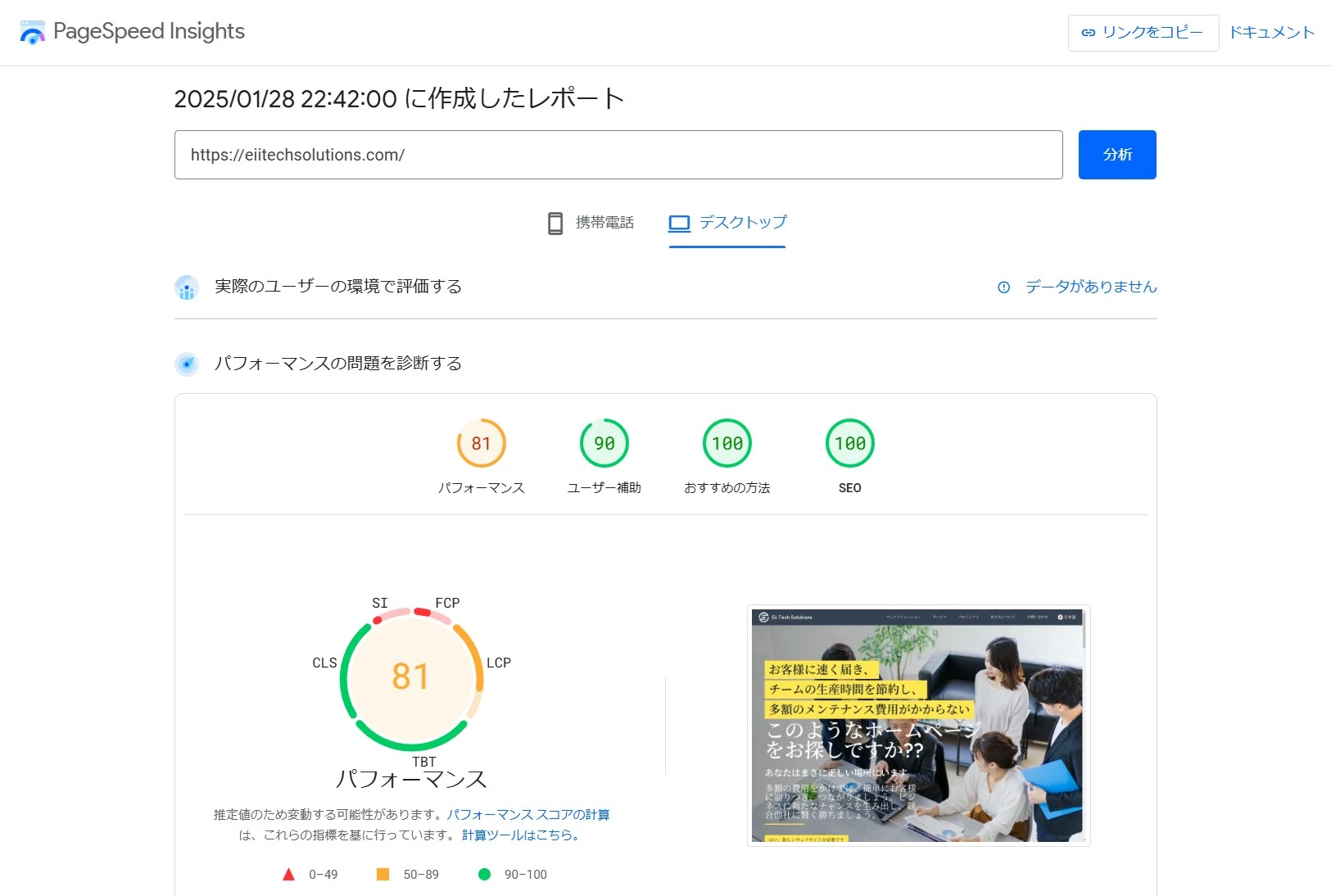
以下に示す結果は、当社の Web サイトからのものです。当社は最近サイトのリニューアルを完了しましたが、すべてが正常に機能しているように見えますが、パフォーマンスの問題がいくつかあることに気付きました。Google PageSpeed Insights は、重要なものから緊急性の低いものまでランク付けされた、改善が必要な主要な領域を強調表示します。これにより、スコアを向上させることができます。

このため、このオンライン ツールは、すべての問題を 1 つずつチェックして解決し、ページを最適化してスコアを向上させるために非常に重要です。Web サイトのパフォーマンスが向上すれば、SEO ランキングが向上する可能性が高くなります。自分の Web サイトで試して、自分の Web サイトの SEO ランキングを向上させることができます。
どのページをチェックして最適化しますか?
SEO に精通している場合は、オフページ SEO とバックリンクの重要性についてすでにご存知かもしれません。バックリンクとは、他の Web サイトやソーシャル メディア プラットフォームから自分の Web サイトに戻るリンクです。SEO を初めてご利用の場合は、こちらで SEO に関するこの記事を読むことをお勧めします。
バックリンクは、高い SEO ランキングを達成する上で重要な役割を果たします。ユーザーがこれらのリンクをクリックすると、Web サイトに誘導され、多くの場合、ホームページが表示されます。したがって、ランディング ページのパフォーマンス スコアが高くなることが不可欠です。
ユーザーがあなたの製品やサービスに関する魅力的なソーシャル メディアの投稿を見て、あなたの Web サイトを訪問することを決めた場合、それはあなたのマーケティング チームが素晴らしい仕事をしたことを意味します。ただし、ランディング ページの読み込みに時間がかかりすぎると、ユーザーがサイトを離れて以前のアクティビティに戻る可能性が高くなります。そのようなリスクを冒さないでください。Web サイト、特にランディング ページと価格やサービス ページなどの関連ページが、高パフォーマンスになるように最適化されていることを確認してください。
何を最適化するのか?
自分でウェブサイトを構築した場合は、Google PageSpeed Insights で指摘された問題を理解できるかもしれません。自分でウェブサイトを作成していない場合は、担当の代理店にレポートを送信して、問題に対処してもらってください。
考慮すべき重要な事項は次のとおりです。
-
画像
あなたの Web サイトのランディング ページに高品質の画像が使用されていることは明らかです。ただし、これらの画像をユーザーのデバイスに読み込むと、パフォーマンスが低下する可能性があります。これを改善するには、画像ファイルが大きすぎないようにします。これは、画像のサイズを小さくすることで実現できます。
デスクトップ PC やラップトップ向けに画像を最適化するには、ほとんどのユーザーが 24 インチ HD モニターと 14 ~ 16 インチのラップトップを使用していることを認識することが重要です。これらの画面の一般的な解像度は 1920 x 1080 ピクセルです。
ウェブサイトをデザインする際は、画面の幅全体に広がる画像の幅が 1920 ピクセルを超えないようにしてください。画像が画面の半分しか占めない場合は、幅を 960 ピクセルに縮小する必要があります。
画像サイズを効果的に最適化するには、適切な画像形式を使用することが重要です。最良の選択肢の 1 つは、画像を .webp 形式に変換することです。これにより、ファイル サイズが小さくなり、読み込み時間が短縮されます。画像を .webp 形式に変換するのに役立つ無料のオンライン ツールが多数あります。.png 画像は必要な場合にのみ使用してください。
-
スライドショー
複数の画像を含むスライドショーを使用する場合は、前述のように各画像が最適化されていることを確認してください。さらに、スライドショーの JavaScript コードを変更して、表示される順序で画像を 1 つずつ読み込むようにします。このアプローチにより、読み込み時間が短縮され、ユーザーにとってよりスムーズなエクスペリエンスが提供されます。
-
アニメーション
スムーズなスクロールアニメーション効果はユーザーエクスペリエンスを向上させますが、アニメーションが多すぎると、Web サイトの読み込みパフォーマンスに悪影響を与える可能性があります。アニメーションは通常、CSS と JavaScript を使用して作成されます。Web ページに多数のアニメーションが含まれている場合、CSS ファイルと JavaScript ファイルが多く含まれる可能性が高く、読み込む必要があるデータが増えます。
慎重に選択し、全体的なスタイリング エクスペリエンスを本当に向上させるアニメーションのみを残してください。最終的に、顧客を魅了するのは Web サイトの外観ではなく、製品とサービスです。
-
Fonts
Iユーザーの読みやすさを向上させるために、Web サイトのコンテンツを作成するときは、太字、半太字、標準、細字など、さまざまなフォントの太さを使用することが重要です。これを実現するために、多くの場合、Google Fonts から入手できるような Web フォントが Web サイトに埋め込まれて使用されます。
通常、日本語のフォント ファイルは英語のフォントに比べてサイズが大きくなります。フォントの使用を最適化するには、ニーズに必要なフォントのみを使用することをお勧めします。たとえば、「Noto Sans JP」フォント ファミリには 9 つの異なるフォント ファイルが含まれており、それぞれ 100 から 900 までのさまざまなウェイトが提供されています。

ウェブサイトのフォントを読み込む際は、フォント ファミリ全体を使用するとファイル サイズが約 10 MB になり、かなり大きくなる可能性があることに注意してください。代わりに、実際に必要なフォント ウェイトのみを読み込むことに重点を置いてください。たとえば、Bold、Normal、Light スタイルのみが必要な場合は、フォント ファミリ全体ではなく、300、400、700 のウェイトを読み込む必要があります。これにより、フォントの読み込みサイズを約 6 MB から 7 MB 削減でき、ウェブサイトの効率が向上します。
この記事を最後までお読みいただきありがとうございました。この情報が、ウェブサイトのパフォーマンス向上と SEO ランキングの向上に役立つことを願っています。ウェブサイトについてご質問がある場合や、無料相談をご希望の場合は、こちらからお気軽にお問い合わせください。
上記の改善といくつかの追加変更を実施して、Web サイトのパフォーマンスを向上させました。最終結果は以下でご覧いただけます。
